- Home
- Streamline operations
- DermatologistOnCall
Better telehealth for dermatology
DermatologistOnCall provides telehealth services with board-certified dermatologists who are qualified to diagnose and treat a broad range of clinical skincare needs. The business was poised for growth but, after a decade of success, found that their tech stack was becoming a barrier.


At-a-Glance
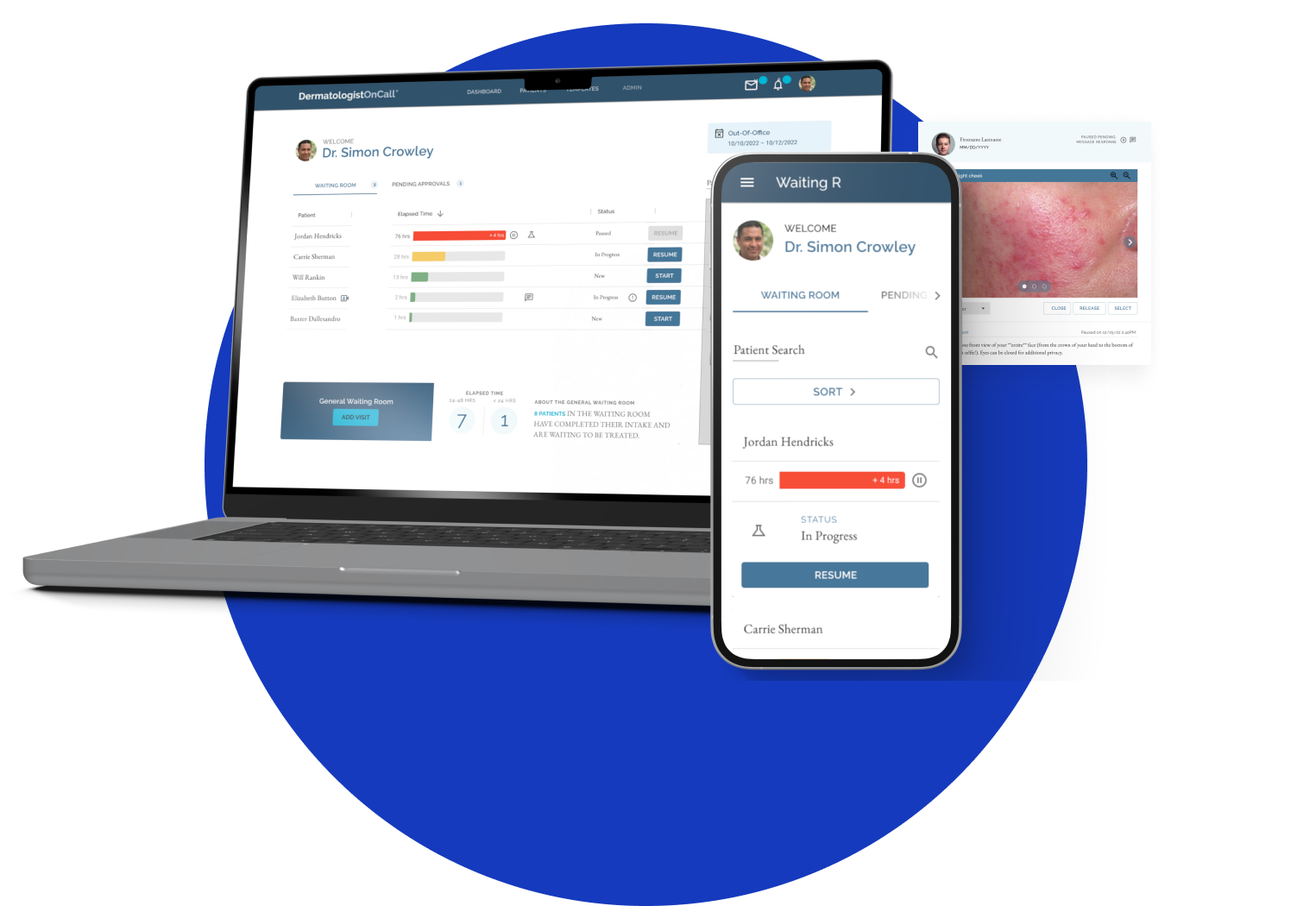
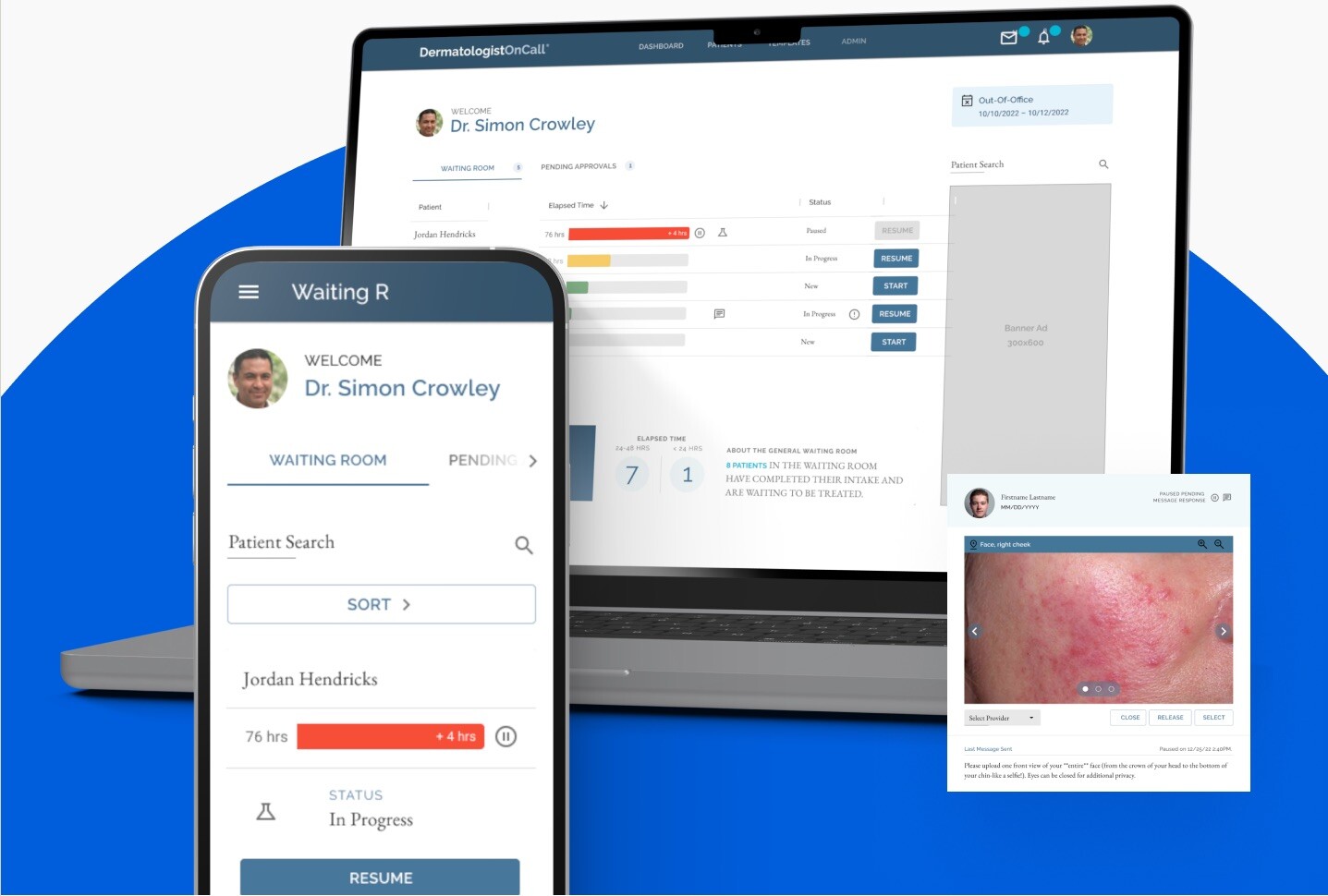
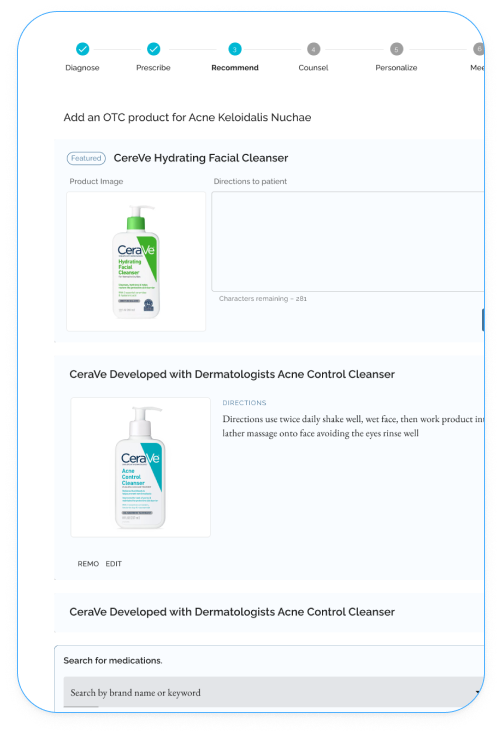
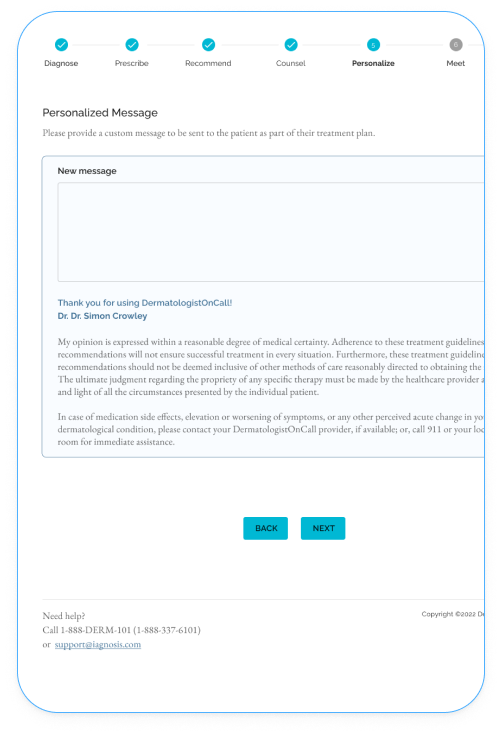
Truefit focused on modernizing the architecture for the telehealth service from data hosting to security to integration with a new e-prescribing partner. At the same time, we focused on improving the user experience for their provider portal first. The new system streamlined many aspects of the workflow from assigning patient cases to managing prescriptions and over-the-counter product recommendations.
Delivering customer value that creates business impact
Desired business outcomes- Reduce effort required to complete diagnoses and treatment plans
- Reduce effort required to manage and renew prescriptions
- Improve speed and performance of the site’s data loading times
- Improve security with 2-factor authentication
- Reduce burden on internal customer support
- Support use of the platform from a smartphone
- Improved usability and speed
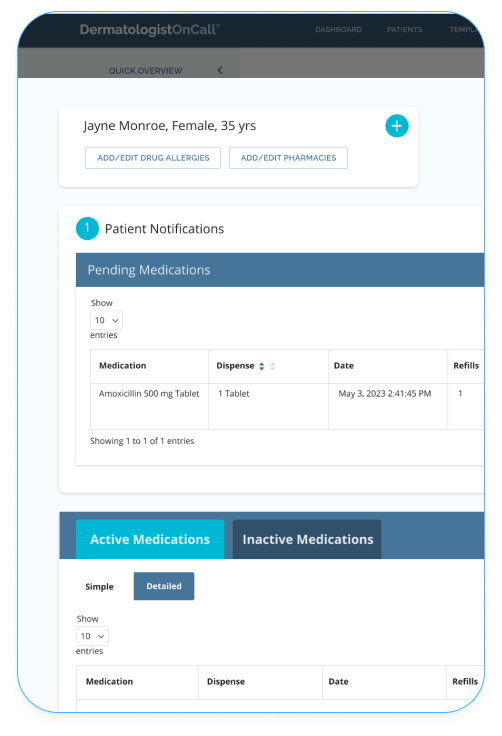
- Improved prescription management and drug interaction warnings
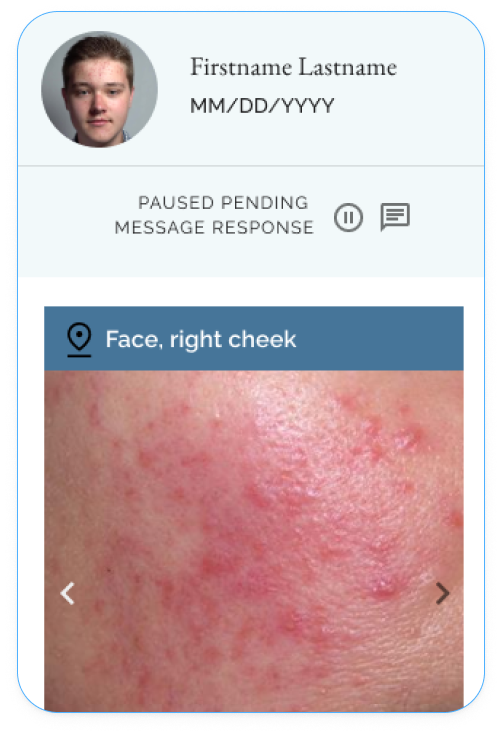
- Improved access to patient history while diagnosing
- Ability to access and use application on a smartphone or tablet
Impacts to Date
Patient visit volume?
Provider reviews/ratings?
Treatment plan completion time?
Reduction in customer support calls?
A testimonial from our client — Richard, President
Product Details




How we did it
Kickoff
We learned about their product vision, hardware capabilities, and tech requirements.
Discovery workshop
We met to understand the client’s desired outcomes, current user base, and priorities for improving the provider user experience.
Understand user needs
Working in collaboration with their customer support team, we worked through existing feedback to identify user needs. We surveyed their existing provider network to measure users needs and priorities.
Market research and product trends
We studied competing offerings and experiences and other product design trends.
Technical product audit
Our team conducted a rigorous review of all data, touchpoints, workflows, and back-end storage and security requirements of the current platform and e-prescribing integration.
Product strategy and early roadmapping
We defined and prioritized problems from a business and user experience perspective. We identified important risks and assumptions that needed to be tested ahead of the build. We worked through a series of intensive technical strategy sessions to make important decisions about hosting, security, and data integration partners.
Generating solution ideas
The team collaborated in a series of design studios to generate a range of potential solutions to high priority needs about navigation, responsive behavior and improvements to the prescription workflow.
Design foundations
The team defined information architecture, conceptual models, and key user workflows. As design patterns started to emerge we explored visual UI style options that reinforced their brand and modernized the user interface for responsive displays.
Assumptions testing
We created a series of prototypes for proposed new solutions. We recruited and interviewed providers to observe, collect feedback and test assumptions about value and usability.
Release planning
With the insights from our user interviews and technical strategy, we identified a plan for executing the software and data migration work to be ready for a market launch and subsequent roadmap priorities.
Build, build, build!
We designed, coded, and tested on a weekly basis until we were feature complete for the first release. This included a very complex integration with an e-prescribing partner.
Usability testing
We made sure that all the functionality and content was easy-to-use and navigate by observing users working with the app as it neared completion. Several quick wins were identified for pre-launch refinements.
Client UAT
When all work was complete and tested, we migrated years of patient and case data to the new host for testing. We created a UAT environment for the client to test and train their team on. Referring partners updated their systems.
Go live!
Once all the systems were tested and the business and partners were ready to cut over to the new system, Truefit assisted the business to get the system up and running with maximum efficiency.