- Home
- Streamline operations
- Campbell & Levine
Efficiently managing personal injury claims
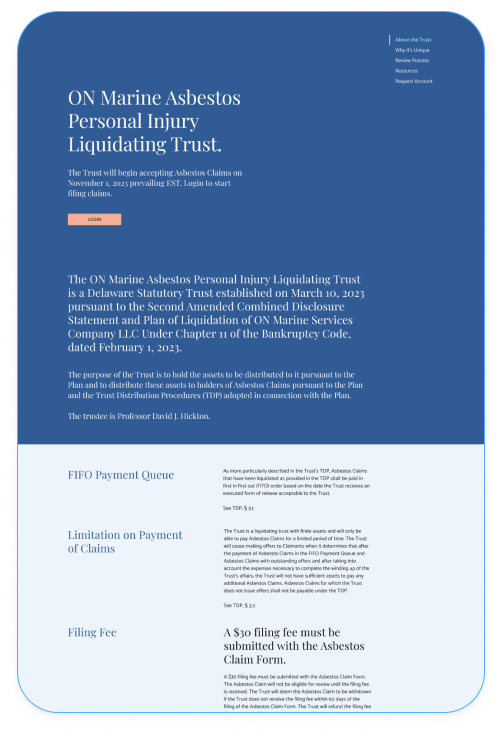
Truefit worked with Campbell & Levine — a leading commercial bankruptcy and transactional firm — to build a web application for secure, expedient claim processing for over $20M in claims. In less than 4 months, Truefit designed and built an elegant solution for supporting complicated claims processing, reporting, tracking, and user management.


At-a-Glance
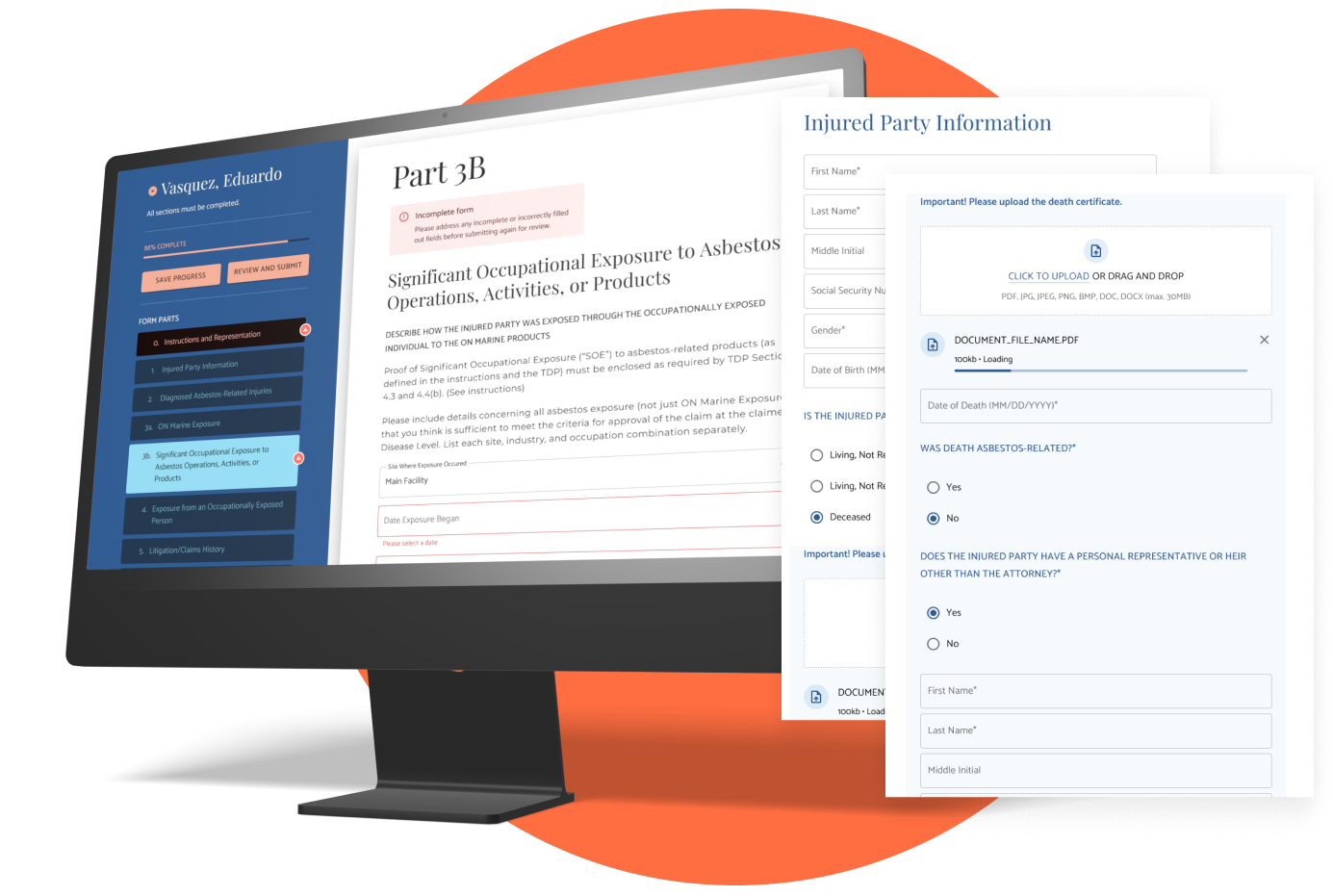
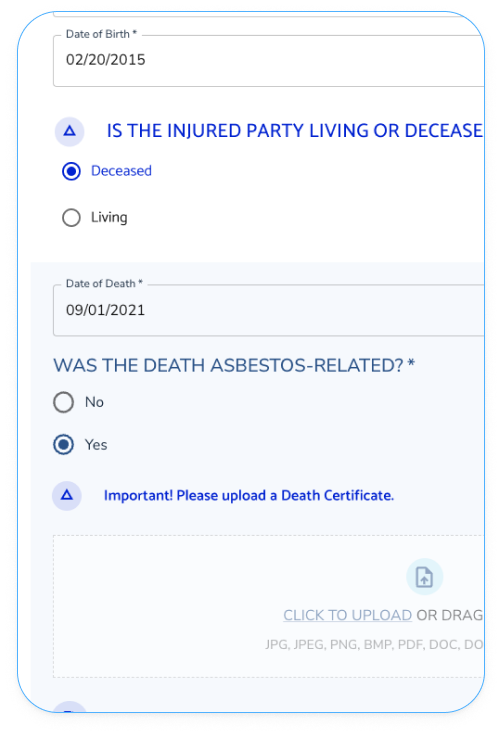
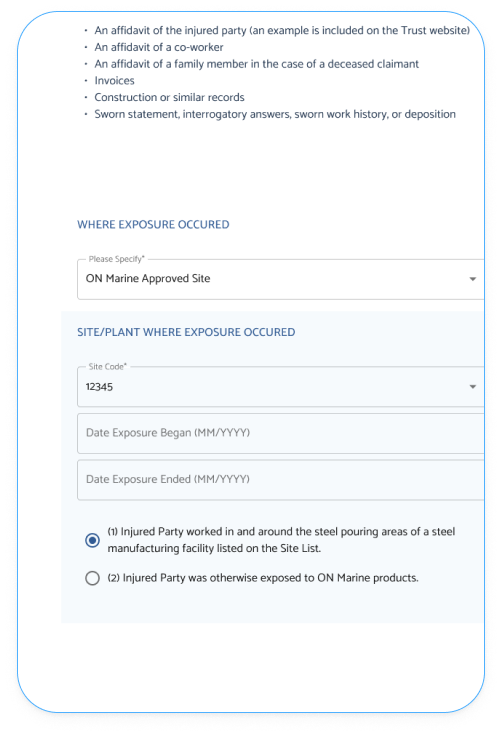
Truefit built a secure, convenient, and easy-to-use web application for paralegals to submit personal injury claims on behalf of the party that they represent. In addition, the app provided Campbell & Levine with reporting and an audit trail for responsible management of the fund. Within the first day, the live web application had 668 successful claims submitted. More would soon be on their way!
Delivering customer value that creates business impact
Desired business outcomes- Reduce operational overhead when collecting personal injury claim submissions
- Improve a complicated analog process with appropriate technology
- Improve ability to track the life cycle of the claim in the e-filing system
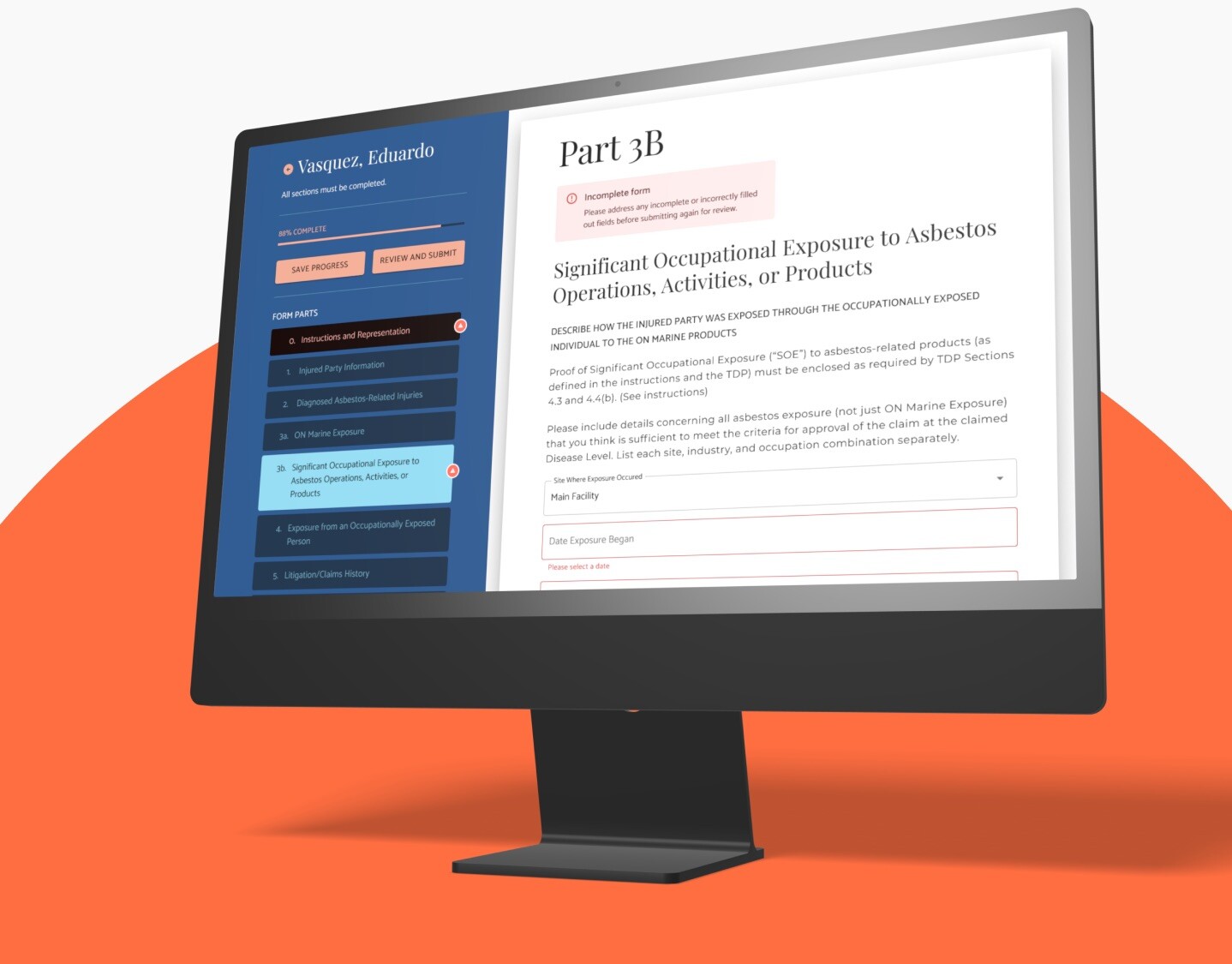
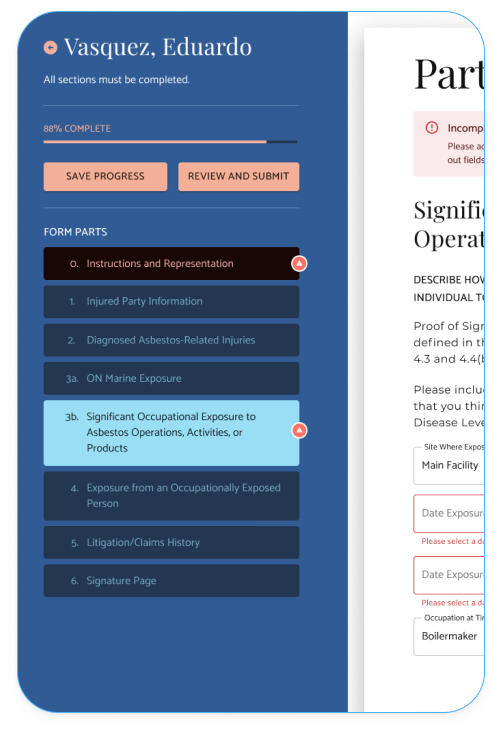
- Efficient, easy-to-use form for processing claims
- Enhanced features to promote efficient review of claims
- Convenient bulk payment for multiple claims
- Useful reports on critical information
Impacts to Date
668 successful claims submitted on launch day
Measure of accuracy of each form submitted??
Time it took to fill out claim vs traditional method??
Operational efficiencies enjoyed by C&L admins??
"Truefit absorbed the information we provided, understood what we wanted to accomplish, and asked the relevant questions needed to refine the work product into an incredible electronic system. With clear communication, Truefit enabled us to make informed decisions on what features to add or forego when balancing costs against impact. The outcome of this project far exceeded our expectations in terms of design, function, and operational efficiency." — Jeanne Lofgren, Counsel at Campbell & Levine
Product Details




How we did it
Kickoff
We learned about their product vision, multiple user segments, and project milestones.
Understand the traditional process
We made a deep dive into the claims submission process and identified ways to optimize workflow.
Defined key information
We defined key information in the process like statuses, state changes, required/optional form fields, and intricate legal logic to move us in the right direction.
Collaborate every step of the way
We brought in the client every step of the way to make sure we captured the happy path as well as edge cases. Adhering to an approved claim form, we developed a web application that is functional and easy to navigate and covers a wide-range of claim filing scenarios.
Release planning
We collaborated with our client to build a backlog and plan the the first release of the software together.
System architecture
We defined structures and schemas that would support the complex workflows and storage needs of the submission process.
Style and design foundations
We explored and refined an interface style that represented all parties equally.
Build and conquer
We designed, coded, and thoroughly tested many different permutations of the workflows. The client was also testing the interface and providing feedback that we could add to our backlog and sprints.
Getting buy-in from stakeholders
We provided a demo site for our client to present the interface to their stakeholders for feedback.
Prepare for launch
We finalized all of the small details and prepared a launch in time for the initial claims filing date set by the client.
Refinements and future enhancements
Once the app was complete and in the hands of real users, we continued to work with our client to enhance the experience where needed. Despite how it may seem, software is never done.